1 Share skin đẹp cho forumotion phpbb3 14.02.12 9:14
Share skin đẹp cho forumotion phpbb3 14.02.12 9:14

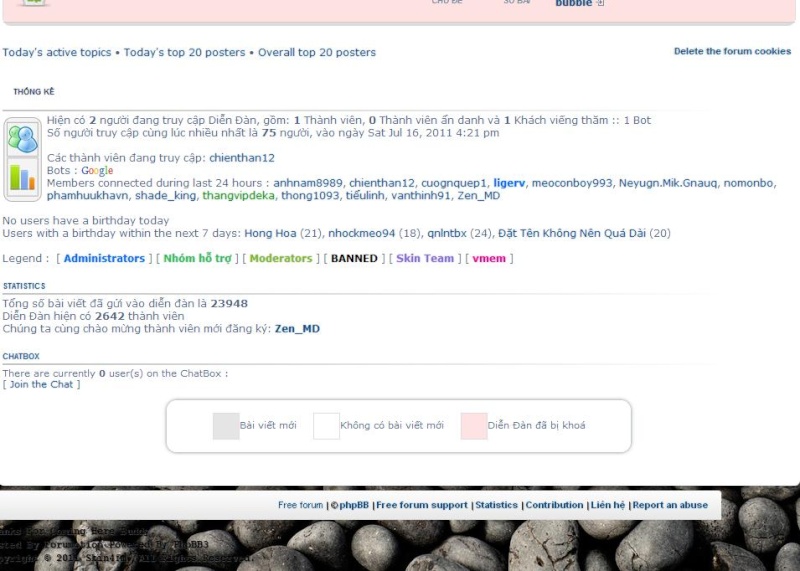
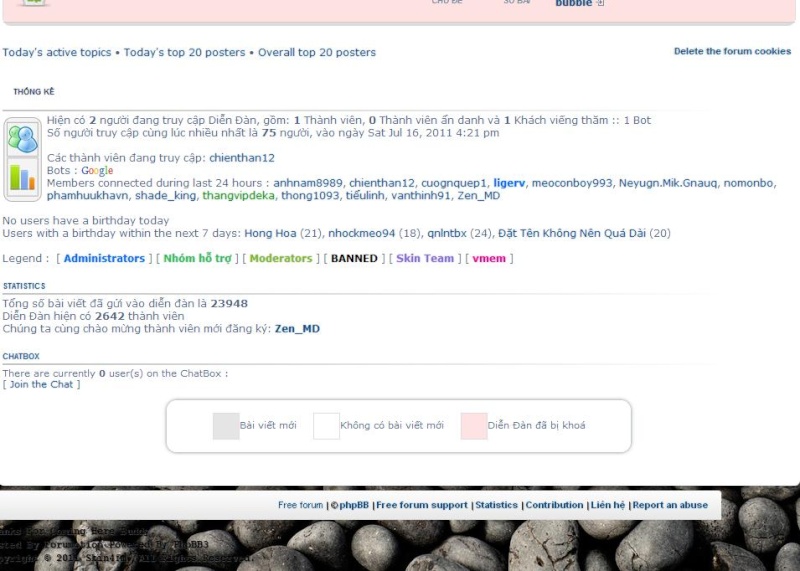
demo : http://chienthan22.forumvi.com/



Bắt đầu nào



Bắt đầu nào
- thay toàn bộ vào CSS:
- @media screen {
@font-face {
font-family: 'Astloch';
font-style: normal;
font-weight: normal;
src: local('Astloch'), url('http://themes.googleusercontent.com/static/fonts/astloch/v1/Lip-aAC4yyZnegrgsi4iHA.woff') format('woff');
}
}
#main .module-advert {
opacity: 0.2;
}
.module-advert:hover {
opacity: 0.8;
}
html {
background: url("https://i.servimg.com/u/f43/15/23/22/46/backgr10.png") repeat;
}
html {
background: url("http://ssl.gstatic.com/ui/v1/icons/mail/themes/pebbles/bg4_1280x800.jpg") no-repeat;
color: #536482;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
height: auto;
background-attachment: fixed;
}
body {
background: url("https://i.servimg.com/u/f43/15/23/22/46/ipbc_b10.jpg") no-repeat;
color: #536482;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
height: auto;
padding: 0;
background-attachment: fixed;
background-position: 50% 0;
}
body {
background:url('https://i.servimg.com/u/f43/15/23/22/46/header10.png') repeat-x center top;
color: #536482;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
height: auto;
padding: 0;
background-attachment: fixed;
background-position: 50% 0;
}
.headerbar {
border-bottom-right-radius: 5px 5px;
border-bottom-left-radius: 5px 5px;
height: 130px;
position: relative;
top: -6px;
}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {
padding: 1px 0;
color: #555;
font-weight: bold;
font-size: 11px;
text-shadow: 0 1px 0 white;
height: 2.95em;
padding: 0 0.91em;
border: 1px solid #CCC;
border-bottom-color: #AAA;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,EndColorStr=#e0e0e0);
background-image: -moz-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: -ms-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: -o-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#fff),color-stop(100%,#e0e0e0));
background-image: -webkit-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: linear-gradient(top,#fff 0%,#e0e0e0 100%);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: inset 0 0 1px #fff;
-ms-box-shadow: inset 0 0 1px #fff;
-o-box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
box-shadow: inset 0 0 1px #fff;
-moz-transition: all 0.218s;
-ms-transition: all 0.218s;
-o-transtion: all 0.218s;
-webkit-transition: all 0.218s;
transition: all 0.218s;
}
a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover {
border-color: #999;
background: #F3F3F3;
outline: 0;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,EndColorStr=#e0e0e0);
background-image: -moz-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: -ms-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: -o-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#fff),color-stop(100%,#e0e0e0));
background-image: -webkit-linear-gradient(top,#fff 0%,#e0e0e0 100%);
background-image: linear-gradient(top,#fff 0%,#e0e0e0 100%);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25),inset 0 0 3px #fff;
-ms-box-shadow: 0 1px 2px rgba(0,0,0,0.25),inset 0 0 3px #fff;
-o-box-shadow: 0 1px 2px rgba(0,0,0,0.25),inset 0 0 3px #fff;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25),inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25),inset 0 0 3px #fff;
}
hr {
border-top: 1px solid #323232;
border-bottom: 1px solid #1B1B1B;
height: 0px;
margin: 5px 0px;
display: block;
clear: both;
}
img, div ul {
behavior: url(https://illiweb.com/rs3/22/frm/***/iepngfix.htc);
}
#chatbox_header.forabg {
border-radius: 0 !important;
}
.forabg {
margin-bottom: 18px !important;
}
.j-v img {
width: 30px !important;
}
.headerbar {
background: none !important;
}
#logo {
margin-top: 20px !important;
left: 30px !important;
}
.postprofile dd, .postprofile dt {
line-height: 2em;
text-align: center;
}
#wrapper div#content {
margin: 0;
background: white;
border-radius: 6px;
margin-top: 29px;
border-top-right-radius: 0;
border-top-left-radius: 0;
padding: 5px;
}
.forabg .row, .forabg .row:hover, .forumbg .row, .forumbg .row:hover {
background-color: #FEFEFE;
background-position: center bottom;
background-repeat: repeat-x;
border-bottom-color: #CCC;
border-top: medium none;
position: relative;
right: 0px;
}
.postbody a {
color: #00327D;
}
.postbody {
width: 97%;
}
.post.row2 .postprofile, .post.row1 .postprofile {
width: 219px;
border: none !important;
color: #808080;
margin-left: -237px;
background: #2A2A2A;
margin-bottom: -8px;
padding: 5px;
padding-top: 0.6em !important;
border: 2px solid #333 !important;
border-right: 0px !important;
border-top-left-radius: 10px 0px 0px 10px;
border-bottom-left-radius: 10px 0px 0px 10px;
-moz-border-radius: 10px 0px 0px 10px;
border-radius: 10px 0px 0px 10px;
margin-top: 25px;
}
div.post, .panel, #quick_reply {
padding: 5px;
padding-bottom: 20px;
margin: 10px;
border: 1px solid #D0ECF0;
background: #ffffff;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
div.post {
margin-left: 250px;
}
.forabg, .forumbg {
background-color: #DCDCDC;
padding: 0;
border: 1px solid #DCDCDC;
}
.forumbg, .forabg {
-moz-border-radius: 10px;
-webkut-border-radius: 10px;
border-radius: 10px;
}
.content h1, .panel h1
.content h1, .panel h1, .content h2, .panel h2 {
color: #3F3F3F;
}
#content-container div#container, div#container {
padding-top: 5px;
border-radius: 8px;
z-index: 999;
margin-top: -40px;
-moz-border-radius: 8px;
border: 6px solid #141414;
border-color: rgba(0, 0, 0, 0.3);
}
.content {
width: 100%;
}
.module span.corners-top {
background: #EBEBEB url(https://i.servimg.com/u/f43/15/23/22/46/tcat10.png);
height: 25px;
border: 1px solid #CCC;
}
.module span.corners-bottom {
background: #181818;
height: 5px;
margin-top: 15px;
}
#comments_scroll_div marquee {
height: 160px;
margin-bottom: 5px;
}
.module span.corners-bottom, .module span.corners-top {
margin: 0 -21px;
}
h3,.h3 { background: url(https://i.servimg.com/u/f86/11/96/49/61/h2line10.png) center bottom no-repeat; font-family: Arial,Helvetica,sans-serif,Verdana,Arial,Helvetica,sans-serif; text-transform: uppercase; border: 0px; padding-bottom: 5px; font-size: 9px; color: #000}
#cp-main .panel {
z-index: 999;
border: 1px solid #CCC;
overflow: hidden;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
background-image: -moz-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: -ms-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: -o-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(100%,#efefef));
background-image: -webkit-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: linear-gradient(top,#ffffff 0%,#efefef 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,EndColorStr=#efefef);
-moz-border-radius-topleft: 0;
-webkit-border-top-left-radius: 0;
border-top-left-radius: 0;
-moz-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
-ms-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
-o-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
}
/* REVISADO*/
.header{ text-align: center; padding-top: 1px; height: 33px; }
p em b a.gensmall { font-style: normal;} p em { font-style: normal;}
textarea:focus,input:focus {outline: none;}
.overview { border: 1px solid #C7E6FF; background-color: #F5F5FE; -webkit-border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -moz-border-radius: 5px; border-left-radius: 5px; border-top-radius: 5px; position:relative }
5px
#page-footer div.navbar {
background-image: url(https://i.servimg.com/u/f43/15/23/22/46/head-b10.png);
background-repeat: repeat-x;
font-size: 9px;
-moz-border-radius: 3px 3px 0px 0px;
border-radius: 0px 0px 5px 5px;
line-height: 20px;
border: none;
}
#page-footer ul li a, ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
color: white;
letter-spacing: 0px;
opacity: 1;
color: black;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: 700;
padding-left: 10px;
padding-right: 5px;
text-decoration: none!important;
text-shadow: 1px 1px 1px #444;
}
.postprofile dd a img {
margin: 2px;
opacity: 0.6;
}
ul.linklist li:hover, .postprofile dd a img:hover {
opacity: 1;
}
.table-title h2 {
font-weight: bold;
}
/*bug*/
.hierarchy {background: none;}
.hierarchy:before {content: url(https://2img.net/i/fa/empty.gif);}
#page-header ul li a {
color: #757575;
font-size: 12px;
font-weight: normal;
text-shadow: white 0px 1px 0px;
}
#page-header ul li a.mainmenu:hover {
font-style: inherit;
color: #222;
-moz-transition-duration: 0.1s;
-o-transition-duration: 0.1s;
-webkit-transition-duration: 0.1s;
}
#logo { margin-top: -9px; left: 247px; position: absolute; }
.table-title{padding-left: 15px;}
li.header dt, li.header dd { line-height: 1em; border-left-width: 0; margin: 2px 0 4px 0; color: #ffffff; padding-top: 2px; padding-bottom: 4px; font-size: 11px; font-family: Tahoma,Arial,Helvetica,sans-serif; text-transform: none;}
.esquinaesquerdadacabeceira {
position: absolute;
top: -1px;
}
.esquinadereitadacabeceira {
position: absolute;
top: -1px;
right: 6px;
}
ul.navlinks {
background: blue url ("https://i.servimg.com/u/f43/15/23/22/46/toolba13.gif");
}
#search-box{
background: transparent url(https://i.servimg.com/u/f43/15/23/22/46/4k110.png) no-repeat top center;
margin: 0;
padding: 0;
position: relative;
left: -55px;
top: -120px;
width: 200px;
height: 50px;}
#search-box #keywords{
background: none;
border: none;
width: 120px;
height: 50px;
bottom: 2px;
left: 30px;
position: relative;
top: -14px;}
#search-box .button2 {
border: transparent;
color: transparent;
position: absolute;
background: transparent;
top: 0px;
right: -10px;
height: 25px;
box-shadow: none;
text-shadow: none;
}
#wrap {
position: relative;
}
.navbar {
font-size: 9px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
height: 34px;
background-position: bottom left;
background: #E7E7E7 url('https://i.servimg.com/u/f43/15/23/22/46/second10.png') repeat-x 0 0;
border-bottom: 1px solid #D7D7D7;
text-shadow: white 0px 1px 0px;
-moz-border-radius: 3px 3px 0px 0px;
border-radius: 3px 3px 0px 0px;
overflow: hidden;
line-height: 37px;
z-index: 999;
margin: 0 5px 0 6px;
width: 937px;
}
.menuesquerda {
position: absolute;
top: 139px;
left: 5px;
}
.menudereita {
position: absolute;
top: 139px;
right: 6px;
}
ul.topiclist dl.icon dd.dterm {
background-position: top right;
padding-right: 20px;
}
.postbody ul.profile-icons li img:hover {
opacity: 0.8;
}
ul.topiclist {
position: relative;
top: 2px;
}
ul.navlinks {
border-color: transparent;
position: relative;
top: 4px;
}
a.forumtitle:hover, a.topictitle:hover, a:hover {
text-decoration: none
}
a {
color: #00327D;
text-shadow: 0 0 2px rgba(0, 0, 0, .3);
}
dl.codebox {
background-color: transparent;
border-color: transparent;
}
.spoiler_content.hidden {
border-top: 1px solid #CCC;
}
dl.codebox.spoiler dt {
border-bottom: none !important;
display: block;
font-size: .8em;
font-weight: 700;
margin-bottom: 0 !important;
text-transform: uppercase;
background: url('https://i.servimg.com/u/f88/14/28/28/25/bb_cod10.gif') no-repeat top right;
}
#chatbox_messenger_form {
background-image: url ("https://i.servimg.com/u/f24/15/34/61/11/selecc16.png");
}
#chatbox {
bottom: 60px;
left: 181px;
line-height: 10px;
overflow: auto;
position: absolute;
right: 0;
top: 30px;
}
table.table1 tbody td {
border: none;
}
/*Noticias*/
.news-pa td.nws {
background: url(https://i.servimg.com/u/f34/15/74/80/34/t-l217.png) no-repeat 5px 50% #F2F2F2;
color: 0372be;
padding: 5px 5px 5px 25px;
text-align: left;
}
td.nws span.date {
font-size: 9px;
font-weight: 700;
}
#text_editor_textarea:hover, #text_editor_textarea:active {
border: 1px solid darkgrey;
}
#footergalego {
background: transparent;
position: relative;
bottom: 20px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 2px;
color: black;
text-shadow: 1px 1px 1px #444;
text-transform: capitalize;
}
#wrap {
background: none !important;
padding-top: 0 !important;
border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
}
.post .inner .postbody ul.profile-icons {
margin: 5px 5px 0 0;
padding: 0;
position: absolute;
bottom: 0;
right: 0;
}
.post .inner {
position: relative;
}
.table-title h2 img {
vertical-align: middle}
.header {
text-align: left;
}
div.mrmario {
background: #F0E8E0;
border: 1px solid #C00000;
font-family: Tahoma,Arial;
font-size: 11px;
height: 24px;
line-height: 24px;
margin-bottom: 3px;
text-align: center;
}
ul#picture_legend {
background-position: 50% 100%;
background-repeat: no-repeat;
text-align: center;
padding: 13px 0px;
width: 550px;
margin: 0 auto;
-webkit-box-shadow: 0px 0px 6px #6F7B82;
-moz-box-shadow: 0px 0px 6px #6F7B82;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
box-shadow: 0px 0px 6px #6F7B82;
border: 2px solid white;
margin-bottom: 20px;
}
/*CSS Colorear Anuncios Globales, Anuncios y Stickys*/
/*Anuncio Global*/
dl[style*="http://hitskin.com/themes/16/83/17/i_folder_global_announce.png"], dl[style*="URL Imagen Anuncio Gobal Nuevo"] {
background-color:#FFDFDF;
border-bottom:1px solid #FFBFBF;
border-top:1px solid #FFBFBF;
}
/*Anuncio*/
dl[style*="http://hitskin.com/themes/16/83/17/i_folder_announce.png"], dl[style*="URL Imagen Anuncio Nuevo"] {
background-color:#D6FFCF;
border-bottom:1px solid #44DF29;
border-top:1px solid #44DF29;
}
/*Post-it*/
dl[style*="http://hitskin.com/themes/16/83/17/i_folder_sticky.png"], dl[style*="URL Imagen Post-it"] {
background-color:#FFFCDF;
border-bottom:1px solid #FFF58F;
border-top:1px solid #FFF58F;
}
/*by 3mOtrOnik Toxigeek.com */
.postprofile dd img {
vertical-align: middle;
}
/*Style của tất cả button*/
#text_edit .button2, #html_edit .button2 {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #343434;
background-image: -moz-linear-gradient(#494949,#1f1f1f);
background-image: -webkit-gradient(linear,0 top,0 bottom,from(#4a4a4a),to(#1f1f1f));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#4a4a4a,endColorstr=#1f1f1f));
-webkit-box-shadow: 0 1px 0 0 #AAA;
-moz-box-shadow: 0 1px 0 0 #AAA;
text-shadow: rgba(0, 0, 0, 0.25) 0 1px 1px 0;
border-color: #C8C8C8 #414141 #9D9C9C #666;
border-radius: 4px 4px 4px 4px;
border-style: solid;
border-width: 0 1px;
box-shadow: 0 1px 0 0 #AAAAAA;
color: #fff; /*MĂ u chữ*/
cursor: pointer;
height: 20px; /*Chiá»u cao button*/
margin-left: -10px;
padding: 0 5px;
vertical-align: middle;
white-space: nowrap;
width: 50px !important; /*Chiá»u dĂ i button*/
opacity: 1 !important;
}
#text_edit .button2:hover, #html_edit .button2:hover, #text_editor_cmd_switchmode:hover {
background-color: #4E4E4E;
background-image: -moz-linear-gradient(#919191,#4e4e4e);
background-image: -webkit-gradient(linear,0 top,0 bottom,from(#919191),to(#4e4e4e));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#919191,endColorstr=#4e4e4e));
}
/*Style của a/A*/
#text_editor_cmd_switchmode {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #343434;
background-image: -moz-linear-gradient(#494949,#1f1f1f);
background-image: -webkit-gradient(linear,0 top,0 bottom,from(#4a4a4a),to(#1f1f1f));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#4a4a4a,endColorstr=#1f1f1f));
border-color: #C8C8C8 #414141 #9D9C9C #666666;
border-radius: 4px 4px 4px 4px;
border-style: solid;
border-width: 0 1px;
box-shadow: 0 1px 0 0 #AAAAAA;
color: black; /*MĂ u chữ*/
cursor: pointer;
height: 20px;
margin-left: -10px;
padding: 0 5px;
vertical-align: middle;
white-space: nowrap;
width: 38px !important;
}
#addbbcode0, #addbbcode6, #servimg, #text_editor_cmd_bold, #text_editor_cmd_wrap0_quote, #wimageshack {
border-bottom-left-radius: 4px;
border-top-left-radius: 4px;
}
#addbbcode4, #addbbcode8, #addbbcode16, #text_editor_cmd_underline, #text_editor_cmd_wrap0_code, #bbcodewurl, #addbbcode34, #addbbcode46, button[title="Insert a line break"], #addbbcodetable, button[title="Video"], button[title="Font"] {
border-bottom-left-radius: 0 !important;
border-bottom-right-radius: 4px;
border-top-left-radius: 0 !important;
border-top-right-radius: 4px;
}
#addbbcode2, #addbbcode14, #text_editor_cmd_italic, #bbcodewimg, #addbbcode12, #addbbcode30, #addbbcode32, button[title="Flash"], button[title="Color"] {
border-radius: 0 0 0 0 !important;
}
p.left-box {
min-width: 550px;
margin-top: 20px;
}
p.right-box {
margin-top: 20px;
}
ul.forums dd.topicss {
text-align: center;
padding: 17px 0px;
color: #CEE0E5;
font-family: Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 18px;
text-shadow: white;
}
ul.forums dd.lastpost {
vertical-align: middle;
margin-top: 7px;
width: 29%;
}
ul.topiclist dd.dterm, ul.topiclist dt {
width: 48% !important;
margin-left: 10px;
}
ul.forums dd {
border: none !important;
}
ul.topiclist li.header dl dd {
display: none;
}
.dterm {
display: inline !important;
}
ul.forums dd.topics, ul.forums dd.posts {
display: block;
text-align: center;
padding: 4px;
color: #293D4F;
font-family: Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 16px;
}
ul.topiclist dfn {
display: block;
text-transform: uppercase;
font-size: 9px;
font-family: Arial,Helvetica,sans-serif;
text-transform: uppercase;
color: #6F8497;
line-height: 10px;
}
div.h3 a[href="/viewonline"] {
margin: 4px;
border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
background: #DCE4EB;
color: #1D3652;
font-weight: bold;
padding: 9px;
border-bottom-left-radius: 4px 4px;
border-bottom-right-radius: 4px 4px;
border-top-left-radius: 4px 4px;
border-top-right-radius: 4px 4px;
display: block;
}
.header {
height: 25px;
}
.forabg li.header {
height: 47px;
}
/* Inicio - VerificaciĂ³n del nick en la inscripciĂ³n */
#username_reg {
color: #a90c0c;
}
#username_reg.okusername {
color: #2f9122;
}
/* Fin - VerificaciĂ³n del nick en la inscripciĂ³n */
.pln { color: #715242} /* plain text */
@media screen {
.str { color: #26a396} /* string content */
.kwd { color: #C23BE9} /* a keyword */
.com { color: #800 } /* a comment */
.typ { color: #606 } /* a type name */
.lit { color: #066 } /* a literal value */
/* punctuation, lisp open bracket, lisp close bracket */
.pun1, .opn, .clo { color: #660 }
.tag { color: #008 } /* a markup tag name */
.atn { color: #606 } /* a markup attribute name */
.atv { color: #080 } /* a markup attribute value */
.dec, .var { color: #606 } /* a declaration; a variable name */
.fun { color: red } /* a function name */
}
@media print, projection {
.str { color: #060 }
.kwd { color: #C23BE9; font-weight: bold }
.com { color: #600; font-style: italic }
.typ { color: #404; font-weight: bold }
.lit { color: #044 }
.pun1, .opn, .clo { color: #440 }
.tag { color: #006; font-weight: bold }
.atn { color: #404 }
.atv { color: #060 }
}
dl.codebox code pre.prettyprint {
font-family: Courier New;
font-size: 13px;
}
.prettyprint .linenums li {
border-left: 2px solid #CCC;
padding: 2px;
margin: 1px 0px;
background-color: whiteSmoke;
}
/* Fin - Styles pour la colorisation des codes */
.introduction .h3, .module .h3, .postbody .h3 {
margin-top: 8px;
font-size: 1em;
line-height: 1.385em;
margin-bottom: 0.692em;
font-variant: small-caps;
letter-spacing: 2px;
}
.row .pagination { display: block; float: right; width: auto; margin-top: 0; padding: 1px 0 1px 15px; font-size: 0.9em; background: url("https://i.servimg.com/u/f36/15/36/89/66/multip10.gif") 0 50% no-repeat; }
p.pagination {
float: right;
margin-top: 5px;
text-align: right;
width: auto;
color: #ffffff;
-moz-box-shadow: -2px 2px 2px rgb(200, 200, 200);
-webkit-box-shadow: -2px 2px 2px rgb(200, 200, 200);
box-shadow: rgb(200, 200, 200) -2px 2px 2px;
padding: 5px 8px 4px 8px;
background-color: #738FBF;
border: 1px solid #D1D1E1;
}
.pagination span a, .pagination span a:active, .pagination span a:link, .pagination span a:visited {
background: none !important;
border: none !important;
color: white !important;
}
.pagination span strong, .pagination span a:hover {
background: none !important;
border: none !important;
color: white;
font-size: 1.5em;
text-shadow: none;
line-height: 1em;
transition-duration: 5s
-moz-transition-duration: 5s
-webkit-transition-duration: 5s;
-o-transition-duration: 5s;
}
#message, #submit_button {
border-width: 1px;
margin: 0;
padding: 2px;
}
#content-container div#main {
margin-top: 5px;
}
.circle-label-rotate {
-webkit-animation-name: rotateThis;
-webkit-animation-duration:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:linear;
}
@-webkit-keyframes rotateThis {
from {-webkit-transform:scale(1) rotate(0deg);}
to {-webkit-transform:scale(1) rotate(360deg);}
}
.circle
{
border-radius: 50px;
-moz-border-radius: 50px; -webkit-border-radius: 50px;
height:100px;
width:100px;
background:#dedede;
}
.sqare
{
height:100px;
width:500px;
border:dashed 1px #000;
margin-top:10px;
}
.innertext
{
padding:40px;
}
p em b a:first-letter {
font-style: normal;
background: #D31141;
padding: 5px 2px;
color: #D31141 !important;
padding-right: 2px;
display: block;
color: #369;
font: 25px/20px Cloister Black, serif;
text-transform: uppercase;
}
div#postingbox div#textarea_content {
margin-top: 2px;
height: 500px !important;
width: 70% !important;
}
#textarea_content textarea#text_editor_textarea {
height: 395px;
margin-top: 10px;
}
#smiley-box iframe, .smile-status-box iframe {
height: 360px;
}
#smiley-box, .smile-status-box {
width: 28%;
}
.linenums {
list-style-type: georgian;
list-style-position: outside;
}
.dterm div {
margin-left: 0 !important;
}
.forums dl.icon {
background-repeat: repeat !important;
}
.dterm div>img {
margin: 10px;
margin-top: -10px;
margin-left: 0;
width: 42px;
}
ul.topiclist.forums .dterm .hierarchy {
background: none;
padding-left: 48px;
}
#picture_legend img {
width: 30px;
border: 1px solid #DDD;
}
#logo-desc {
margin: 0;
padding: 0;
text-align: left;
position: relative;
}
h1.page-title, #footergalego {
font-family: 'Courier New';
font-size: 12px;
}
.logun {
position: absolute;
top: 0;
right: 90px;
background: rgba(0, 0, 0, 0.5);
color: white;
font-size: 11px;
line-height: 36px;
height: 36px;
margin-right: 6px;
border-radius: 0px 0px 3px 3px;
-moz-border-radius: 0px 0px 3px 3px;
border-radius: 0px 0px 3px 3px;
width: 255px;
}
.logun span.corners-top, .logun span.corners-bottom, .logun br, .Mod-login dt:first-child, .Mod-login dd:nth-child(2), .logun label, .logun #autologin, a[href="/profile?mode=sendpassword"] {
display: none;
}
.logun .h3 {
display: none;
}
.Mod-login-avatar img {
width: 25px;
margin: 5px;
margin-bottom: 0;
}
.box-content, .Mod-login-avatar{
display: inline;
float: left;
}
.box-content dt, .logun p.center, .box-content dd {
display: inline;
line-height: 30px;
border-left: 1px solid #111;
padding: 10px 5px;
color: white;
}
.Mod-login {
float: right;
display: inline;
position: absolute;
width: 185px;
margin-left: 70px;
}
.Mod-login-avatar dt, .Mod-login-avatar dl, .Mod-login-avatar dd, .box-content dd {
border: none;
}
p.center a {
color: white;
}
.logun p {
display: inline;
}
.clock {
display: inline;
position: absolute;
top: 70px;
right: 90px;
}
.linenums:hover {
list-style: none;
}
.panel.introduction {
border: none !important;
margin: 0;
}
.logun .button1 {
text-indent: -9999px;
color: transparent !important;
}
.logun #password, .logun #username {
border: 1px solid #FEFEFE;
margin-left: 2px;
width: 100px !important;
}
.logun form {
margin-top: 5px;
padding-left: 3px;
}
.logun .button1, .logun .button1:hover {
text-indent: -9999px;
color: transparent !important;
background: url('https://i.servimg.com/u/f43/15/23/22/46/f_icon10.png');
border: none;
width: 20px;
margin-left: 0px;
width: 29px !important;
height: 27px;
}
#page-header, #page-body, #page-footer {
width: 957px;
margin: 0 auto;
}
.buttons a img:hover {
opacity: 0.8;
filter: alpha(opacity=80);
}
#cont_pwd {
padding: 0px !important;
color: transparent !important;
width: 105px !important;
height: 8px;
background: url(https://i.servimg.com/u/f43/15/23/22/46/pwbg210.png);
background-position: 0px 0px;
margin: 10px 0 0 20px;
}
.pwd_img {
color: transparent !important;
width: 105px;
height: 8px;
text-indent: -9999px;
padding: 0;
}
#pwd_bad {
background: url(https://i.servimg.com/u/f43/15/23/22/46/pwbg210.png);
background-position: 0 -25px;
}
#pwd_middle {
background: url(https://i.servimg.com/u/f43/15/23/22/46/pwbg210.png);
background-position: 0 -50px;
}
#pwd_good {
background: url(https://i.servimg.com/u/f43/15/23/22/46/pwbg210.png);
background-position: 0 -75px;
}
#page-footer div.navbar {
background: none;
border: none;
}
input[type="checkbox"]:checked::after {
content: url(//ssl.gstatic.com/ui/v1/menu/checkmark.png);
display: block;
position: absolute;
top: -6px;
left: -5px;
}
a:link, a:visited {
background: none !important;
border: none !important;
-moz-transition-duration: 1s;
-moz-transition-property: color;
-o-transition-duration: 1s;
-o-transition-property: color;
-webkit-transition-duration: 1s;
-webkit-transition-property: color;
}
a:hover {
color: #090;
text-decoration: none;
font-style: italic;
text-shadow: black 3px 3px 5px;
-moz-transition-duration: 1s;
-moz-transition-property: color;
-o-transition-duration: 1s;
-o-transition-property: color;
-webkit-transition-duration: 1s;
-webkit-transition-property: color;
}
form#quick_reply #textarea_content {
width: 900px !important;
}
.pag-img img {
padding: 3px;
background: white;
border: 1px gainsboro inset;
border-radius: 8px;
width: 10px;
-moz-border-radius: 8px;
}
#forum_rules {
margin: 0 !important;
z-index: 999;
border: 1px solid #CCC;
overflow: hidden;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
background-image: -moz-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: -ms-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: -o-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#ffffff),color-stop(100%,#efefef));
background-image: -webkit-linear-gradient(top,#ffffff 0%,#efefef 100%);
background-image: linear-gradient(top,#ffffff 0%,#efefef 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,EndColorStr=#efefef);
-moz-border-radius-topleft: 0;
-webkit-border-top-left-radius: 0;
border-top-left-radius: 0;
-moz-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
-ms-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
-o-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
}
#forum_rules .logo img {
max-width: 40px;
}
#quick_reply #text_editor_controls {
width: 630px !important;
}
.wysiwyg {
background: transparent !important ;
}
#blog_comments .postbody ul.profile-icons img {
max-height: 15px;
margin-top: 5px;
}
#blog_comments .corners-top {
display: none !important;
}
.spoiler_content.hidden {
border-top: 1px solid #CCC;
-webkit-transition-property: all;
-webkit-transition-duration: 7s;
}
#page-footer .corners-top {
border-bottom: 1px solid #222;
}
#page-footer .linklist.clearfix {
border-top: 1px solid #333;
}
#right {
width: 960px !important;
}#content-container div#right .module {
width: 262px;
float: left;
margin: 0 19px;
background: none;
}
#content-container div#right .module span.corners-bottom, #content-container div#right .module span.corners-top {
display: none !important;
}
div[style="height:4px"] {
display: none;
}
#right .row1, #right .row2 {
background: none;
}
#content-container div#right .module {
width: 262px;
float: left;
margin: 15px 19px;
border: 0px solid #494949;
background: rgba(0, 0, 0, 0.5);
_background-image: none;
}
.postbody p.author {
padding: 0 8px 0 8px;
font: 0.9em/21px sans-serif;
color: #6C838E;
float: left;
height: 21px;
background: #F1F5F7;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
a[href="javascript:Pagination();"] {
display: none;
}
.blog_title .topictitle {
font-size: 0.9em;
}
.blog_comment-avatar img {
border-radius: 40px;
position: relative;
z-index: 1;
margin: 0;
border-color: #F2F2F2;
margin: 0;
height: 40px;
width: 40px;
padding: 0;
}
.blog_comment-avatar {
float: left;
width: 42px;
height: 42px;
border-radius: 40px;
position: relative;
border: 8px solid #E8E8E8;
margin: 0;
}
.table-title h2 {
background: -webkit-gradient(linear,left top,left bottom,from(#DDD),to(#222),
color-stop(0.45, #DDD),
color-stop(0.5, #EFEFEF),
color-stop(0.55, #AAA),
color-stop(0.75, #555));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/*---lastopic---*/
#left {
display: none;
}
#content-container div#left {
float: none;
width: 910px;
margin: 0px;
top: 0;
background: url('https://i.servimg.com/u/f43/15/23/22/46/list1010.gif');
background-repeat: no-repeat;
background-position: 0 34px;
padding: 0 3px 0 20px;
border: 1px solid #DDD;
height: 235px;
margin-left: 4px;
}
#left .module .inner {
background: url('https://i.servimg.com/u/f43/15/23/22/46/untitl11.png');
background-position: 0 26px;
color: transparent;
background-repeat: repeat-x;
}
#left .module {
padding: 0;
}
#left .module .inner a {
margin: 2px 0;
line-height: 16px;
}
#left .module span.corners-bottom, .module span.corners-top {
display: none;
}
#left .module .inner .c3topic {
margin-left: -10px;
}
#left .module .inner .c3poster{
float:right;
/*style cho tĂªn ngÆ°á»i gá»i*/
}
#left .topposter {float: left; width: 200px; margin-right:10px}
.module.topposter .row1, .module.topposter .row2 {
background-color: transparent;
height: 18px;
}
.recentt {
width: 675px;
float: right;
background: url('http://diendan.chinhphuc.info/users/2611/10/63/87/album/list10.gif');
background-repeat: no-repeat;
background-position: 0 34px;
padding: 0 3px 0 20px;
}
.postbody .topic-title {
border: none;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 13px;
font-weight: 700;
line-height: 125%;
margin: 0 0 .3em!important;
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius-bottomright: 6px;
-moz-border-radius-bottomleft: 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
padding: 2px;
text-transform: none;
background: #F1F1F1;
border-bottom: 1px solid #DBDBDB;
border-left: 1px solid #CACACA;
border-right: 1px solid #CACACA;
top: -5px;
position: absolute;
padding: 3px 5px 3px 3px;
right: 20px;
}
.topic-title a {
font-size: 12px !important;
}
.conteneur_minwidth_IE::-webkit-scrollbar {
width: 12px;
height: 16px;
}
.conteneur_minwidth_IE::-webkit-scrollbar:hover{
background-color: rgba(255, 255, 255, 0.1);
border-left: 1px solid rgba(255, 255, 255, 0.2);
}
.conteneur_minwidth_IE::-webkit-scrollbar-thumb {
background-color: rgba(255, 255, 255, 0.4);
}
.conteneur_minwidth_IE::-webkit-scrollbar-thumb:hover{
background-color: rgba(255, 255, 255, 0.5);
}
.conteneur_minwidth_IE::-webkit-scrollbar-thumb:active{
background-color: rgba(255, 255, 255, 0.7);
}
.conteneur_minwidth_IE::-webkit-scrollbar-button {
width: 0;
height: 0;
display: none;
}
.quote-shadow {
border-top:1px solid #DDDAD4;
border-right:1px solid #DDDAD4;
border-left:1px solid #DDDAD4;
border-bottom:1px solid #d5d2ce;
-moz-border-radius:1px;
-webkit-border-radius:1px;
-o-border-radius:1px;
-ms-border-radius:1px;
-khtml-border-radius:1px;
max-width:610px;
}
.quote-shadow2 {
border:1px solid #FFF;
-moz-border-radius:1px;
-webkit-border-radius:1px;
-o-border-radius:1px;
-ms-border-radius:1px;
-khtml-border-radius:1px;
border-radius:1px;
background:#FFFDF0;
padding:10px;
}
.quote-shadow3 {
position:relative;
background:url(https://i.servimg.com/u/f43/16/63/73/57/quote-13.png) no-repeat 0 bottom;
margin:-1px 33px 0 0;
padding:0 0 10px;
}
.tape {
float:right;
margin-top:-42px;
margin-right:17px;
width:81px;
height:52px;
background:url(https://i.servimg.com/u/f43/16/63/73/57/tape10.png) no-repeat;
}
blockquote {
background:transparent url(https://i.servimg.com/u/f42/16/52/61/30/quote-10.png) no-repeat top left;
border:1px dotted #ddd5c8;
display:block;
overflow:hidden;
font-size:13px;
font-style:italic;
padding:5px 5px 5px 22px;
}
blockquote cite {
display:block;
border-bottom:none;
padding-bottom:0;
vertical-align:baseline;
font-size:13px;
margin:0;
}
form#quick_reply #textarea_content textarea#text_editor_textarea {
border-radius: 0 4px 4px 0;
font: inherit;
line-height: 1.5em;
text-shadow: #fff 0 1px 0;
resize: vertical;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
border: none;
border-left: hsla(200,100%,0%,.3) solid 4px;
-webkit-box-shadow: hsl(0,0%,100%) 0 1px 2px 2px, inset hsla(200,100%,20%,.06) 0px 1px 0 1px, inset hsla(200,100%,15%,.12) -1px 1px 4px 1px;
-moz-box-shadow: hsl(0,0%,100%) 0 1px 2px 2px, inset hsla(200,100%,20%,.06) 0px 1px 0 1px, inset hsla(200,100%,15%,.12) -1px 1px 4px 1px;
-ms-box-shadow: hsl(0,0%,100%) 0 1px 2px 2px, inset hsla(200,100%,20%,.06) 0px 1px 0 1px, inset hsla(200,100%,15%,.12) -1px 1px 4px 1px;
-o-box-shadow: hsl(0,0%,100%) 0 1px 2px 2px, inset hsla(200,100%,20%,.06) 0px 1px 0 1px, inset hsla(200,100%,15%,.12) -1px 1px 4px 1px;
box-shadow: hsl(0,0%,100%) 0 1px 2px 2px, inset hsla(200,100%,20%,.06) 0px 1px 0 1px, inset hsla(200,100%,15%,.12) -1px 1px 4px 1px;
background-color: hsla(200,100%,65%,.2);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0,hsla(0,0%,100%,.6)), color-stop(.48,hsla(0,0%,100%,.3)),
color-stop(.52,hsla(0,0%,100%,.4)), color-stop(.52,hsla(0,0%,100%,0)) ),
-webkit-gradient(linear, left top, left bottom, color-stop(0,hsla(0,0%,100%,0)), color-stop(.3,hsla(0,0%,100%,0)),
color-stop(1,hsla(0,0%,100%,.6)) );
background-image: -webkit-linear-gradient(top, hsla(0,0%,100%,.6), hsla(0,0%,100%,.3) 48%, hsla(0,0%,100%,.4) 52%, hsla(0,0%,100%,0) 52% ),
-webkit-linear-gradient(top, hsla(0,0%,100%, 0), hsla(0,0%,100%, 0) 30%, hsla(0,0%,100%,.6));
background-image: -moz-linear-gradient(top, hsla(0,0%,100%,.6), hsla(0,0%,100%,.3) 48%, hsla(0,0%,100%,.4) 52%, hsla(0,0%,100%,0) 52% ),
-moz-linear-gradient(top, hsla(0,0%,100%, 0), hsla(0,0%,100%, 0) 30%, hsla(0,0%,100%,.6));
background-image: -ms-linear-gradient(top, hsla(0,0%,100%,.6), hsla(0,0%,100%,.3) 48%, hsla(0,0%,100%,.4) 52%, hsla(0,0%,100%,0) 52% ),
-ms-linear-gradient(top, hsla(0,0%,100%, 0), hsla(0,0%,100%, 0) 30%, hsla(0,0%,100%,.6));
background-image: -o-linear-gradient(top, hsla(0,0%,100%,.6), hsla(0,0%,100%,.3) 48%, hsla(0,0%,100%,.4) 52%, hsla(0,0%,100%,0) 52% ),
-o-linear-gradient(top, hsla(0,0%,100%, 0), hsla(0,0%,100%, 0) 30%, hsla(0,0%,100%,.6));
background-image: linear-gradient(top, hsla(0,0%,100%,.6), hsla(0,0%,100%,.3) 48%, hsla(0,0%,100%,.4) 52%, hsla(0,0%,100%,0) 52% ),
linear-gradient(top, hsla(0,0%,100%, 0), hsla(0,0%,100%, 0) 30%, hsla(0,0%,100%,.6));
background-repeat: no-repeat;
background-position: 0 0px, 0 75px;
-webkit-transition: border-color .3s linear, background-color .1s linear, background-position .6s cubic-bezier(.5,.1,.07,1);
-moz-transition: border-color .3s linear, background-color .1s linear, background-position .6s cubic-bezier(.5,.1,.07,1);
-ms-transition: border-color .3s linear, background-color .1s linear, background-position .6s cubic-bezier(.5,.1,.07,1);
-o-transition: border-color .3s linear, background-color .1s linear, background-position .6s cubic-bezier(.5,.1,.07,1);
transition: border-color .3s linear, background-color .1s linear, background-position .6s cubic-bezier(.5,.1,.07,1);
}
form#quick_reply #textarea_content textarea#text_editor_textarea:hover {
background-color: hsla(200,100%,65%,.3);
}
form#quick_reply #textarea_content textarea#text_editor_textarea:focus {
background-color: hsla(200,100%,65%,.2);
background-position: 0 -75px, 0 0px;
border-left-color:hsla(200,100%,50%,1);
}
#wbox {
height: 100%;
position: fixed;
width: 100%;
}
#wbox {
left: 0;
overflow: hidden;
top: 0;
z-index: 999;
}
#wbox {
background: black url(https://i.servimg.com/u/f49/11/79/54/63/loadin10.gif) no-repeat center center;
cursor: wait;
opacity: .9;
}
- Bước 3
Vào Display --> Pictures and Colors -->Pics management --> mã mở rộng -->General / explore : thay vào Table's background image link ảnh sau:
- típ tục vào mục Icons for the forum
Nhóm chuyên mục và Diễn Đàn bỏ trống
Nhóm chuyên mục - New và Diễn Đàn - New thay link ảnh sau:
- Nhóm chuyên mục - Khoá và Diễn Đàn - Khoá thay link ảnh sau
:




